이번 주 UX관련 링크들 소개
1. 포토샵 작업물을 한번에 프로토타입으로 변환시켜주는 프로토타이핑 툴 Framer.js
http://www.framerjs.com/index.html 공식홈피
- https://github.com/tisho/framer-templates 템플릿
- https://medium.com/building-potluck/2e405d50b600?redirect=%2Fbuilding-potluck%2F2e405d50b600&loginType=default
- 튜토리얼 Prototyping swipe and drag gestures with Framer.js
- http://designmalarkey.com/posts/commandwear-prototype.html 활용
2. 대세는 인터렉션
버튼을 눌러 wire frame 단위로 UI 짜던 시대가 지나고 있다는 이야기
https://medium.com/design-ux/926eb80d64e3 Transitional interfaces 오버뷰
- http://radiofun.tumblr.com/post/78078582105 wireframe으로 만들수 없는 것들
- http://selflanguage.org/_static/published/animation.pdf 애니메이션에서 유저인터페이스 까지 (Stanford 논문, 트랜지션이 단순히 이쁘고 재밌는게 아니라, 결국 유저에게 가상의 평면 디스플레이안에서 실제로는 존재하지 않는 인터페이스들의 조작을 돕는데 도움이 된다는)
- https://www.youtube.com/watch?v=TMe0WnkF1Lc&feature=c4-overview&list=UURx1y52pfeMwbuer9Vh2u-A Designing with animation
- http://alistapart.com/article/ui-animation-and-ux-a-not-so-secret-friendship UI Animation and UX: A Not-So-Secret Friendship
- http://easings.net/ 다양한 애니메이션 가속/감속 예제 (easing)
- http://tympanus.net/Development/PageTransitions/ 다양한 트랜지션 예제들 (CSS, 웹기반)
3. POST FLAT
http://blog.collectiveray.com/post/82108622609/post-flat?utm_content=buffer67cdc&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
대세처럼 보이는 "Flat Design" 만으로는 한참 부족하는 이야기
예를 들어 아래 그림에서 어떤 shift key가 enable 된 상태인지 알 수 있겠냐는 이야기
대안으로 제시하는 것은 아래의 방법인데, 작년에 한창 KNOX Basic Winset 만들때 정리했던 규칙하고 거의 동일합니다 ㅋㅋ
위의 1번과 2번과 3번이 모두 다 동일한 방향으로 모이고 이어지네요.
- Hierarchy defined using size, and composition along with color.
사이즈와 구성과 컬러로 하이에라키 구성 - Affordant buttons, forms, and interactive elements
버튼과 기타 유저가 조작할 수 있는 요소들은 확실히 알 수 있게 (모두 Flat한게 아닌) - Skeuomorphs to represent 1:1 analogs to real-life objects (the curl of an e-book page, for example) in the name of user delight or affordance
그래픽 스타일은 Flat하고 simple할 지라도 동작은 실제 물리 세계 법칙을 따라서 마치 실제처럼 '움직' 이도록 - Strong emphasis on content, not ornamentation
내용을 강조, 장식적인 요소 말고 - Beautiful, readable typography
예쁘고 가독성 좋은 타이포그라피로 구성, 역시 장식적인 요소 말고
4. ETC
Android UX 관련
- http://www.androiduipatterns.com/ 안드로이드 UX에 대한 다양한 분석, 비평, 제안
- http://android-ui-utils.googlecode.com/hg/asset-studio/dist/index.html Android Asset Studio (아이콘, 액션바 등 생성기)
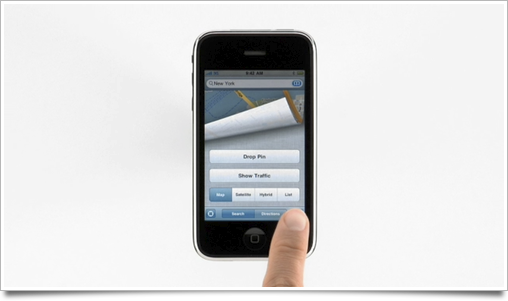
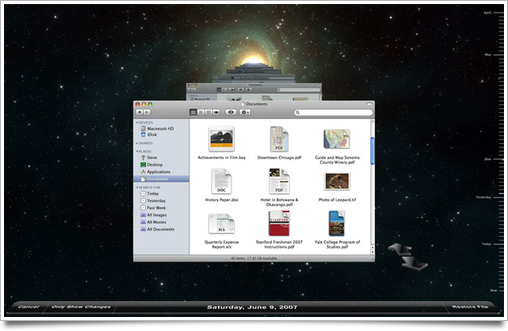
- iPad gallery, Apple map, OSX Time machine, 최근엔 Facebook Paper앱등의
몬가 한단계 다음 단계로 넘어간 듯한 인터페이스를 만들어 주목받고 있는 23살 청년 ,Mike Matas 인터뷰
http://blog.cocoia.com/2010/interview-mike-matas/ - http://tmblr.co/ZoVFUy19P4JUG



기타
- http://useyourinterface.com/ UI Interaction Library 강추
Get Inspired!
at 2014. 4. 22. 00:41
/
Disqus





